Google Core Web Vitals i Google Tag Manager
Google meldte i starten af maj ud, at der i fremtiden kommer et endnu større fokus, at websites med en god brugeroplevelse vil ranke højere i søgeresultaterne. Det betyder, at de sider, Google vurderer giver brugeren en god oplevelse, vil blive mere synlige, drive mere trafik og deraf mere omsætning fra organiske søgninger.
Hvornår fremtiden er, ved vi endnu ikke, men Google har annonceret en 6 måneders ‘heads up’ før det bliver implementeret direkte i algoritmen. Det betyder, at ændringerne ikke før en direkte indflydelse før tidligst 2021. Men netop Google’s lange varsel er en god indikation på, at Google kommer til at belønne sites, der performer godt på Core Web Vitals parametre – og nedprioritere sider med en dårligere performance – så det er ikke for tidligt at begynde at optimere dit site op imod de nye metrics.
Hvad er Google Core Web Vitals?
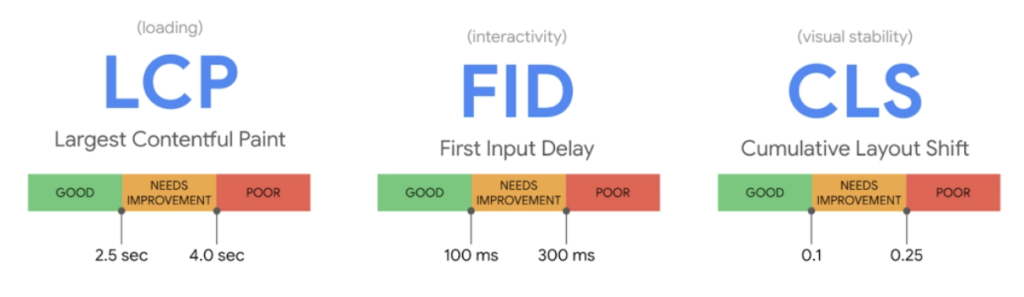
Google nye ‘Experience ranking factor’ kombinerer de signaler, Google allerede bruger i dag med de nye ‘Core Web Vitals’. De primære metrics i Core Web Vitals er ‘Load-oplevelsen’ (LCP), ‘Interaktivitet’ (FID) og ‘Visuel stabilitet’ (CLS).

Load-oplevelsen (Largest Contentful Paint)
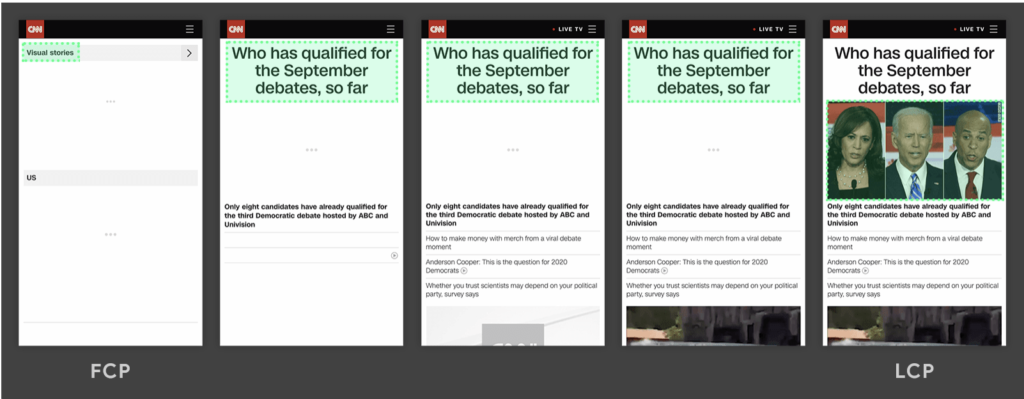
For at vurderer, hvor hurtigt dit website er tilgængeligt for brugeren, arbejder Google med begrebet ‘Largest Contentful Paint’. Det er et udtryk for, hvor lang tid, der går før det mest ressourcekrævende indhold er loadet i brugerens viewport. Det sidste er vigtigt, fordi det er en radikalt anderledes måde, at kigge på hvor hurtigt dit site er tilgængeligt, end de metrics, der er tilgængelige i Google Analytics i dag. Herunder kan du se et eksempel på, hvordan Google vurdere Largest Contentful Paint:

En god LCP score er et udtryk for, at 75 % af dine besøgende på tværs af desktop, tablet og mobil, har loadet det mest ressourcekrævende element indenfor 2,5 sekunder.
Interaktivitet (First Input Delay)
For at forstå, hvornår siden rent faktisk er klar til at modtage input fra brugeren (bl.a. klik, aktivering af form felter og tastatur-input). Det er ikke alle interaktioner, FID måler på. Eksempelvis er scroll på siden ikke en interaktion, der er en del af FID. Den helt specifikke tekniske forklaring kan du finde https://web.dev/fid/ og https://developers.google.com/web/fundamentals/performance/rail#response hvor det er vigtigt, at holde sig for øje, at ‘Interaktivitet’ relaterer sig til de interaktioner, der er defineret som ‘Response’.
En god score er af Google defineret ved at 75 % af dine besøgende oplever mindre end 100 ms forsinkelse af interaktioner.
Visuel stabilitet (Cumulative Layout Shifts)
For at sikre en god brugeroplevelse, kommer Google i højere grad til at slå ned på sider, hvor indholdet ændres på en uventet måde for brugeren. Hvis dit site laver layout-ændringer, er det noget du skal have fokus på at minimere. Layout ændringer er udelukkende relateret til elementer, der skifter position mens siden loader
Målingen benytter en række faktorer til at beregne, hvor meget sidens layout ændrer sig. Det er ikke helt intuitivt, hvordan scoren beregnes. For at forstå, hvad der påvirker scoren, er der grundlæggende to elementer; impact fraction (hvor meget fylder elementet på skærmen) og distance fraction (hvor meget indholdet rykker sig).
Scoren er en beregning af de to. Hvis eksempelvis dit site har et element, der fylder 50% og brugerens viewport, og det flytter sig 25 % ned på siden (målt på højden af brugerens viewport), vil beregningen være:
Layout Shift Score = 0.5 (Impact fraction) * 0.25 (distance fraction) = 0,125
Du kan se en detaljeret gennemgang her: https://web.dev/cls/#layout-shift-score
En god score betyder at 75 % af dine besøgende maksimalt ser et skift på 0,1 (eller 10%).
Hvorfor ikke bare bruge GA’s Site Speed rapporter?
Der er flere gode grunde til, at begynde at benytte Google’s Web Vitals i stedet for Site Speed-rapporterne, der allerede er tilgængelige i Google Analytics.
For det første benytter Site Speed rapporterne som default kun 1 % af dine besøg. Du har mulighed for at ændre sample-raten, men det kan have store konsekvenser for din data-kvalitet, hvis du benytter hit-baserede custom dimensions eller custom metrics. Simo Ahava har skrevet et dybdegående indlæg om det her: https://www.simoahava.com/analytics/prevent-site-speed-sampling-rate-skewing-custom-dimensions-custom-metrics/ .
For det andet – og vigtigere i denne sammenhæng – er måden Site Speed metrics måles på, ikke særligt brugbare til at analysere den oplevelse brugeren rent faktisk har haft. ‘Page Load Time’ der kan være fristende at analysere ud fra, er eksempelvis et udtryk for hvor lang tid det tager at loade hele siden og ikke blot det, der er tilgængeligt for brugeren. Hvis en række elementer, loades udenfor det brugeren kan se, er det ikke nødvendigvis relevant om det tager 1 sekunder eller 10 sekunder – så længe det er tilgængeligt for brugeren, når brugeren skal bruge det. Ved at bruge Google’s nye Largest Contentful Paint i stedet, får du et klarere billede af, hvordan brugeren oplever load-tiden på dit site.
Send data til Google Tag Manager
Udover de eksisterende værktøjer, der er beskrevet ovenfor, tilbyder Google også et API, hvor du kan få en score for LCP, FID og CLS på hvert sideload*.
*Core Web Vitals er ikke tilgængeligt i alle browsere. Se her for browserkompatibilitet https://github.com/GoogleChrome/web-vitals#browser-support
Ved at samle data op via Google Tag Manager, kan du få en langt dybere indsigt i, hvordan du kan optimere dit site og dine kampagner. Den helt store fordel ved at sende data til Google Tag Manager, er at du i dit web analytics tool kan se distributionen af værdierne for hhv. LCP, FID og CLS og ikke bare den akkumulerede værdi for hver side. Ved at indsamle hver enkelt sideload, får du meget bredere mulighed for at segmentere data og blive skarpere på, hvordan du optimerer sitet.
Installation
Google tilbyder installation enten via ‘npm’ eller ved at hente JavaScript-biblioteket via CDN som du kender det fra andre implementeringer. Størrelsen på biblioteket er så lille (under 1K), så der er ikke markante performance fordele ved at vælge den ene frem for den anden. I de fleste tilfælde, vil den nemmeste implementering være at hente biblioteket via et CDN. Scriptet skal implementeres i sidens <head>:
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals@0.2.2/dist/web-vitals.es5.min.js?module';
function sendToGTM({name, delta, id}) {
// Antager at det globale dataLayer-array allerede findes
dataLayer.push({
event: 'web-vitals', //Navn på event
eventCategory: 'Web Vitals', //Eventkategori
eventAction: name, //Navn på messurement; LCP/FID/LCP
eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), //CLS rapporteres i millisekunder for at sikre større præcision
eventLabel: id,//Unikt ID der bruges til at rapportere distribution
});
}
getCLS(sendToGTM);
getFID(sendToGTM);
getLCP(sendToGTM);
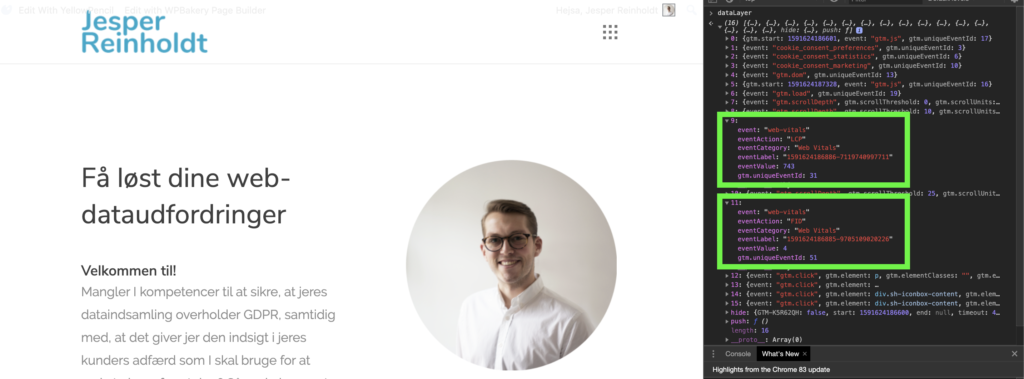
</script>Når scriptet er implementeret, vil der sendes information til Google Tag Managers data layer:

Alle events kommer ind med event-navnet ‘web-vitals’. Derudover er der værdier for variablerne ‘eventCategory’ (‘Web vitals’), ‘eventAction’(‘LCP’), ‘eventLabel’ ([ID]) og ‘eventValue’(‘743’). Hvis du allerede har en den generisk navngivning til at lytte på dataLayer-push kald, bør du ændre scriptet ovenfor, så det kan benytte den eksisterende opsætning i Google Tag Manager. Hvis du eksempelvis benytter ‘event-category’, bør din syntaks i ovenstående script være:
dataLayer.push({
event: 'web-vitals',
event-category: 'Web Vitals',
event-action: name,
event-value: Math.round(name === 'CLS' ? delta * 1000 : delta),
event-label: id,//Unikt ID der bruges til at rapportere distribution
});
}
Ligeledes hvis du allerede har en generisk opsætning, du vil benytte, kan du ændre event-navnet fra ‘web-vitals’ til det generiske event-navn, du allerede benytter (eksempelvis ‘GAevent’).
Når scriptet er implementeret og Google Tag Manager konfigureret til at samle data op, og sende det til Google Analytics (eller Adobe Analytics, Segment, etc.), vil du kunne se data for besøgende under din event-rapport i Google Analytics.
Gruppér performance i custom dimensions
Nu kommer data ind i Google Analytics, og du kan begynde, at analysere dit sites performance på tværs af den data, du i forvejen har her. For at gøre analyse-arbejdet nemmere, kan det være en fordel, at evaluere værdierne for hvert hit som enten ‘Good’, ‘Need Improvement’ eller ‘Poor’. I Google Tag Manager bygger du en variabel for hhv. LCP, FID og CLS, der evaluerer, om værdien der kommer tilbage er enten ‘Good’, ‘Needs Improvement’ eller ‘Poor’. For LCP vil scriptet se således ud:
function(){
if ({{0.4 - DLV - eventAction}}=="CLS" && {{0.4 - DLV - eventValue}}<100){
return "Good"
}
else if({{0.4 - DLV - eventAction}}=="CLS" && {{0.4 - DLV - eventValue}}<250){
return "Need improvement"
}
else if ({{0.4 - DLV - eventAction}}=="CLS" && {{0.4 - DLV - eventValue}}>249){
return "Poor"
}
else{
return undefined
}
}Du finder grænserne for hver metric her: https://web.dev/defining-core-web-vitals-thresholds/#refresher:-core-web-vitals-metrics-and-thresholds.
OBS! Vær opmærksom på, at værdierne for LCP og FID sendes til GA i milisekunder. Værdierne skal således divideres med 1.000 for at analyseres i sekunder, der er den måde de rapporteres på i Google Search Console. CLS ganges med 1.000 inden det sendes til Google Tag Manager for at sikre større præcision. Det skal således ligeledes divideres med 1.000 for at få sammenlignelige værdier.
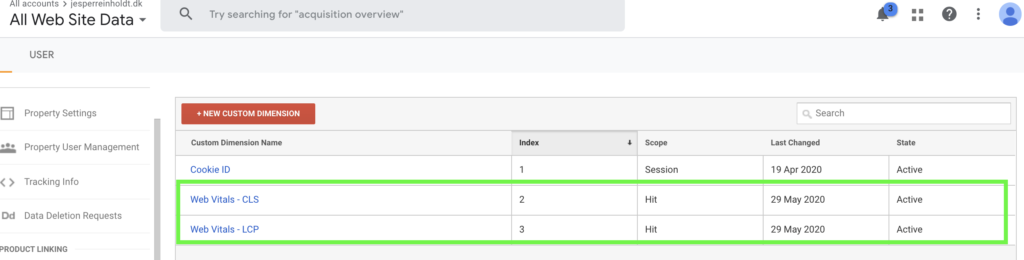
Når der er sat en variabel op for hver af de tre metrics, der evaluerer performance, sættes der 3 hit-baserede custom dimensions op i GA. Når de er oprettet får de et ID, du bruger til at sende informationen til GA i den rette custom dimension. Her skal dine custom dimension være under scopet ‘Hit’. Vi er interesserede i at få grupperingen for hver enkelt måling. Ved session- eller bruger-scopede custom dimensions vil kun den sidste måling være afgørende for hele besøget (eller alle brugerens besøg).

Mulige analyser
Når du har data i Google Analytics, er der en række oplagte måder at analysere data, for at prioritere, hvilke sider, det er kritisk at optimere, og hvorvidt det skal optimeres baseret på load-tider, minimere ændringer i layout ved load eller gøre interaktioner hurtigere tilgængelige. Jeg har listet nogle oplagte scenarier her:
- Sammenlign konverteringsrater på tværs af performance for de 3 metrics (LCP, CLS og FID)
- Visualisér distribution af målinger (i Google Search console har du kun et gennemsnit)
- Kombinér Web Vitals med performance data for at identificere mest værdifulde sider at optimere.
Hvis du har spørgsmål til indlægget, eller hvordan du implementerer Google Core Web Vitals på jeres site, er du meget velkommen til at skrive på kontakt@jesperreinholdt.dk.


